1.ホームページの構成図を作る
最も重要な構成図づくり
ホームページを作る際、最も重要になるのがこの構成図の作成という準備です。
手書きでももちろん構いませんし、エクセルやパワーポイントなどで構成図を作成するなど、
自分の管理しやすい方法で作成します。
下層のページの階層はなるべく浅くする
ホームページにおいて最も重要なことは、エンドユーザーにとって「わかりやすい」という事です。
常にエンドユーザーの立場になってホームページ作りを考えます。
特にページの階層はトップページを最上位と考えると、2階層ですべて作れる事が理想です。
ページ数が2~30ページ以上のボリュームがある場合は、3階層にするしかないですが、
分かりやすいホームページの階層の深さとしては3階層が限界です。
ページの優劣を考える
ホームページを作る際、各ページでどのページが最も重要なのかをイメージしてください。
最も見せたい内容、自分がエンドユーザーだった場合に最も見たいページはどのページか、逆に考えると、ほとんど見ないようなページはどのページかを考えます。
このページの優劣は、のちにトップページレイアウトやナビゲーションボタンの配置などで非常に役に立ちます。
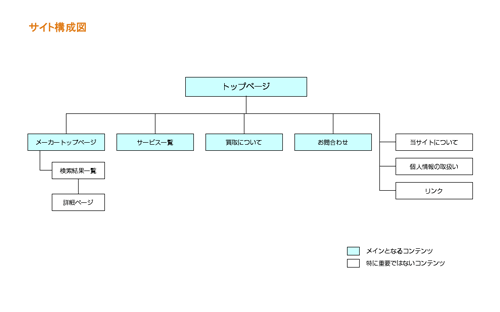
ホームページ構成図の参考
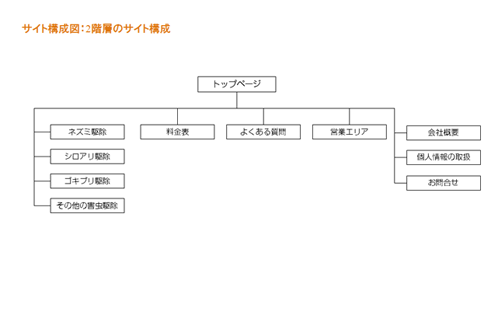
2階層のホームページ
10ページから15ページ程度までのホームページであれば、2階層にとどめるようにします。
余計なカテゴリーをつくらず、素直にページ名をつけます。
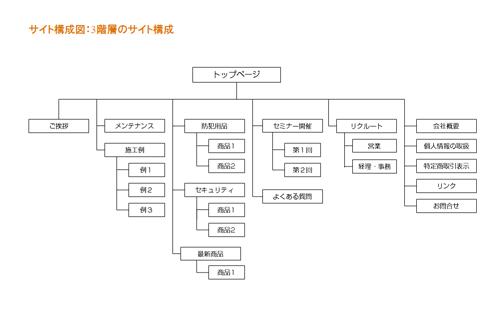
3階層のホームページ
ページ数が多い場合は、カテゴリーごとに分けて3階層で考えます。
「お問合わせ」や「予約フォーム」など、重要なページは必ずトップページから直接ページにたどり着くように2階層目に配置します。
|